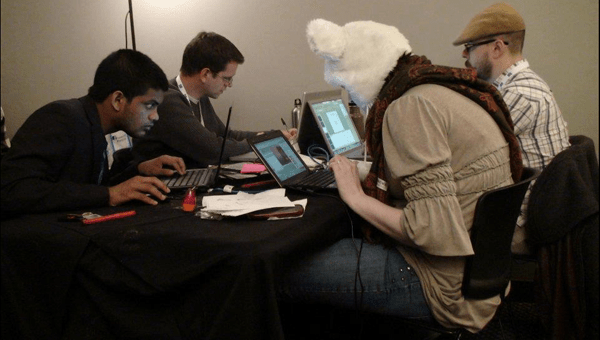
Last week I met and teamed up with three virtual strangers to create a transmedia spectacle to live three platforms (or more in our case) for StoryCode’s Story Hack: Beta at the Lincoln Center April 28th and 29th. Since much has already been covered by my fellow Team US Maple teammates James Carter and Randy Astle (here, here, here, here and here) outlining the event, I will just dive into the lessons learned.
In the first part of this series, I will illuminate what the experience has taught me in how to work more efficiently in the future based on the mistakes we (or largely I) made. The next part will dive into hot tips based on what our team nailed right from the get-go.
1) When planning your work flow don’t forget an essential item such as your User Interface.
It’s great to mesh several divergent technologies together for a cohesive narrative experience but don’t overlook the essentials that will bring those elements together. Or in other words:
When mixing your ingredients for a cake, do not forget to bring the pan to pour them into!
When we first met our developer Shifat Salim just prior to Story Hack: Beta’s orientation and went over his list of mad skillz, it became apparent that he would handle on the backend coding and development but someone else needed to cover the frontend. In hindsight, I do remember saying something to the effect: “Don’t worry. I’ll just dig us an HTML 5 template to use and then mod it myself,” and then never remembered that conversation again until we were two hours into the hack and Shifat said to me: “So this is how the coding will work but WHAT ABOUT THE FRONTEND?” Oh yeah: that. Oops. So now I am scrambling to find us an open source template to use that I need to code myself, which brings me to my next point:
2) Don’t waste time on the things you are mediocre at rather than things you are exceptional at.
I can code. I can also try performing open heart surgery on myself: IF I HAD TO. Neither situation is desirable in any circumstance. What would have taken a web developer 45 minutes to finish, took me over several hours to complete (“Wait! How do I do an img source tag again???”) and even then with complaints. Shifat: “Your coding is horrible.” Me: “Ya think?”
Since I had not only forgotten to schedule in the user interface and have miserable coding skills, a lot of the work I had planned to do got pushed onto James Carter’s shoulders: including cropping images, putting the PowerPoint presentation together, and solely fielding the social media front. James’s did an incredible job on all those tasks as you can clearly see throughout but if I had been working on some of those aspects as planned, he could have been working on what he does best – creating a more theatrical experience for the presentation (as it was, James performance of the elusive MC character was a crowd favourite). This really emphasized for me the importance of partnering up with people who are good at what they do so you can do what you excel at in any project. And for me this means leave the coding to the coders.
3) Understand the basics of mobile and web development even if you are a Storyteller.
Despite my last point, it is still imperative to know the basics of developing in order to communicate effectively with coders what you are trying to accomplish. The more you understand code, as a storyteller, the easier it is to understand what the developer is saying. Understanding the differences between what php does as opposed to css and html and jquery, etc. will make a hackathon run as smoothly as possible and it’s important for the team to also understand the different facets of what the developer can and cannot accomplish going in. It’s a little disheartening to hear from a mentor that what the three of us storytellers had envisioned in accomplishing over the weekend was biting way more than we could expect to chew to in 36 hours on a coding end (I am pleased to note, however, that due to Shifat’s vigilance and lack of sleep we were able to accomplish the proof of concept). The larger lesson learned in all this is: the more you, the creative, closely work with the developer to create a shared vision on how the tech is supposed to play out before the hackathon the better.
4) You don’t need to be attached at the hip to be an effective team.
One thing that also really slowed down the process of building the user interface was distraction. During the first few hours of the hack our team had a lot to discuss. At the same time, I needed to get the user interface ready for Shifat. I kept kidding myself that it was no problem: it would only take me an hour or so to finish. But there was so much going on in the room: mentor introductions, designing the look of the skin for Social Samba to get started on, press people coming in, interruptions of all kinds including our own team group thinks, etc. Several times I thought: I should just unplug and go to a quiet room and finish this off quickly. And I didn’t listen to that voice because I felt “needed” in the room.
In hindsight, I realized it would have been much better if, for only a short time I had walked away, concentrated at the task at hand and reconvened. Later, when the pressure was on to finish the project in time, there was tension (fuelled mostly by me) when teammates wanted to meet to discuss forging ahead while I just wanted to concentrate to slough through the huge list of things I was now behind on. I realize now the workflow would have been more effective if we had designed it to include both work periods where we worked independently from each other intersected with crucial meeting times in order to stay on point.
5) It is often more efficient to go to sleep than to continue to work.
At a certain point, the brain simply stops working whether the body continues on without it. I reached that point in the wee hours of Saturday night and resisted going to sleep for several hours because, “I just need to accomplish this last little thing”, which was creating the playlists in Kaltura. At two a.m., this was an extraordinarily difficult task that I finally gave up on in order to catch some badly needed Zzzz’s. When I awoke refreshed, I was able to easily figure it all out in seconds: “Oh, all I need is to create a rule-based playlist based on tags. Well, that was easy. Done.” Randy Astle had a similar experience trying to upload videos to Kaltura when he too decided to pack it in for the night only to easily accomplish in a short time in the morning what had frustrated him into the late hours of the night before. For someone who regularly burns the midnight oil, this lesson really hit home.
6) As many on the team should learn as much as they can about each platform rather than assigning responsibility to only one or two.
I think this advice is more hackathon specific than general transmedia production. Of course, in large productions, the lead creatives should know as much about the possibilities and limitations of the platforms they are using but I wouldn’t suggest they read the manual to do so. For a hackathon, I now think it is better to for as many people to get acquainted with each platform as much as possible due to compressed workflow and time. For example, both Randy and I had read the Kaltura manual thinking we had that corner covered, neglecting to remember that his laptop processing power would be tied up in uploads and compression and couldn’t really be used to try to accomplish other tasks at the same time. So there were times where a third hand acquainted with the platform would have been handy even for a few minutes. With Twilio, only Shifat had dived into acquainting himself with the platform because of the geo-location hack he alone could code for. This became an issue later on when we were trying to integrate it with the user interface when the rest of us hadn’t read the documentation as well as we could have compounded by Shifat being too busy working on the backend hack. Without the time factor, however, this would have been a moot issue. Seeing the great things the other teams did with Twilio really made me wish I had personally engaged with that platform prior to the hackathon (though I still think our hack of combining geo-location with both Twilio and Kaltura was pretty bad ass).
7) Think through standardizing your media assets based on platform requirements including PowerPoint.
The pressure from the work speed of a hackathon really makes one become more efficient in the long run. One point that came up again and again was standardizing images and always working in large resolution down to small. For example, when we were grabbing our images at the start they were being saved in all sorts of formats based on the original formats they were found in: .gif, .jpg, .png, .tiff, etc. This really slowed down the coding for the user interface because then I had to consistently double check the format of each image as I coded. At a certain point, I finally said, “Duh, let’s save all our images in the exact same format.” I realized this is a smart way to work from now on and will save my future developers a huge headache.
Another issue arose when I created the splash image for the mobile-app at a hefty 320 pix width. Great on the smartphone screen. Not so much for the PowerPoint. So now I was faced with having to recreate that image from scratch. If I had spent some time thinking through the largest resolutions needed for each version of an image, this would have save us a lot of work in the end. A similar issue happened when cropping images for Social Samba. Social Samba avatars are 50px x 50px, a great size for social media. However, if we had taken that in consideration from the beginning we would have started cropping all our images at that ratio but at larger resolutions and work our way down. If we had thought about that beforehand we would have saved ourselves much precious time but I’m glad we didn’t because I learned a great lesson through this that will make future projects much more efficient.
Almost the opposite was true with the videos. The videos were taken at a large resolution to ensure great quality but compression ate up a lot of Randy’s time and energy. Even with a lot of compression one crucial video ended up being too large for PowerPoint to handle well. If we had thought about PowerPoint’s handling of videos prior to the event, things would have gone smoother. In the end, I’m divided over saying one should record at a lower resolution simply for a hackathon. On the one end: you increased your efficiency and speed, especially for videos meant to live on mobile. On the other end: you sacrifice quality if you wish to expand your project post-hackathon or feature high res material as portfolio highlights.
At the same time, if like us, you forget a high-res camera the second day of the hackathon thinking your video assets are a lock, you will be forced to video document some important proof-of-concept material on a shitty cellphone camera that blows out any details when on screen.
8) Get a data plan for your smartphone if you are coming from out of town.
Prior to the hackathon, our team spent a lot of time working on our facebook page and twitter account only to end up being limited by my lack of wifi access the week leading up to the hack. A data plan would have helped contribute to the momentum we had built the week prior. Also, if you’ve gone through all the trouble to write a press release, DO NOT forget your media contact list on your desktop at home. Just keep it on the Cloud at all times so you aren’t walking your 16 year old son through all your files to find it only to get it so late in the week you lose the great lead time you had in thinking ahead. That being said: I think Team U.S. Maple really powned it in the promoting not only its team but also Story Hack: Beta at large.
9) Have bonus material ready to go if your presentation goes so well you end early.
When all was said and done, Team US Maple only had time to run through our presentation twice, only one of which was timed, clocking in at ten minutes to be exact. We decided that we could just relax during the presentation and take our time throughout but the presentation went so well, without a single hitch that we had time plenty of time to burn afterwards. If we had bonus content ready to roll we could have easily made a transition for everyone to enjoy rather than stumble around looking for content to fill the space.
10) Knock all your ducks in a row? Or concentrate on doing one thing really well?
One of the post criticisms we received was certain ones felt that we should have pared down the scale of all we accomplished and concentrated on The Funhouse Live Event aspect of the piece. In many ways I do agree. Certainly, the winning team Cupcakes and Rainbows employed this strategy by centring and integrating their platforms around a dynamic and fun live experience that was the focus of presentation (as did other teams besides). Did our project suffer from trying to accomplish too much?
On the other hand, several commented that they enjoyed the fact that our team had designed a journey where one could enter a larger and sustained story from beginning to end that employed all the platforms. As Social Samba tweeted: “Love the depth of the Team US Maple story. Rich engagement from beginning to end.”
And I’m very proud of the fact that we accomplished all our milestones and created and developed a mobile app that fully integrated all the platforms including the live experience in THIRTY-SIX HOURS. How often can one say that?

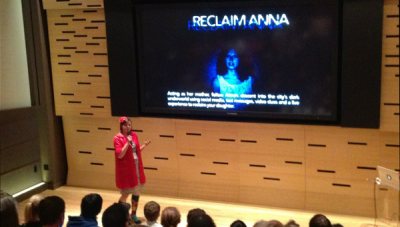
Presenting Reclaim Anna at the Lincoln Center
To check out our presentation please visit the livestream.
Presenting Reclaim Anna after a 36 hour hackathon
Team US Maple’s presentation of Reclaim Anna begins at the 51 minute mark but I encourage you to check out all the teams presentations as there is so much to be learned from each and every one of them. And please let us know what you think!